Overview
During the spring of 2021 in Interaction Design class, we were asked to design a new data-driven, mobile application that could expand services for our mock client, ResMed. Our company sells sleep apnea solutions that includes masks, CPAP machines, and a mobile app that gives sleep coaching. Through research and an iterative design process, we designed the core component of an equipment care app that could collect cleaning data and generate actionable insights.
Role
Lead designer, UX researcher
Timeline
Feb 2021- Mar 2021
Methods
Pop-up Research, Company & Domain Research, Stakeholder Map, Design Brief, Tone & Voice guide, Lo-fi, Mid-fi, and High-fi Prototyping
Tools
Figma, Slack, Discord
Media
Introduction
I met my good friend V at the end of my junior year in high school through a social world game. One big part of why I respect V is that they chose to work in the healthcare industry and is the caretaker for their mother, who has sleep apnea.
Problem
Sleep apnea, a disorder in which breathing repeatedly stops when sleeping, affects around 18 million Americans. Having sleep apnea often leads to a number of health problems such as high blood pressure, stroke, stroke, or even death. This population includes V’s mother, who must use sleep equipment.
I got the perfect chance to design for my friend during the spring semester of grad school. One of my projects was to design a mobile app that could integrate useful data collection and predictive analysis to expand a company’s digital service. The company that I assigned to was ResMed, a healthcare organization that sells sleep apnea solutions that include masks, CPAP machines, and accessories.

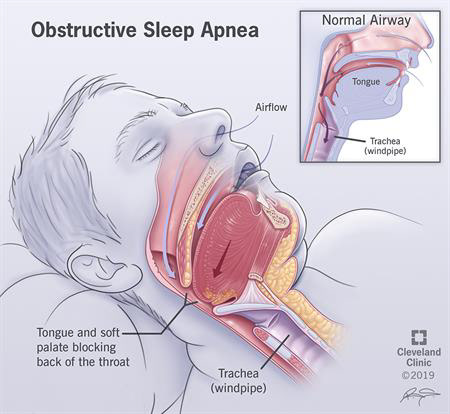
How sleep apnea obstructs airways

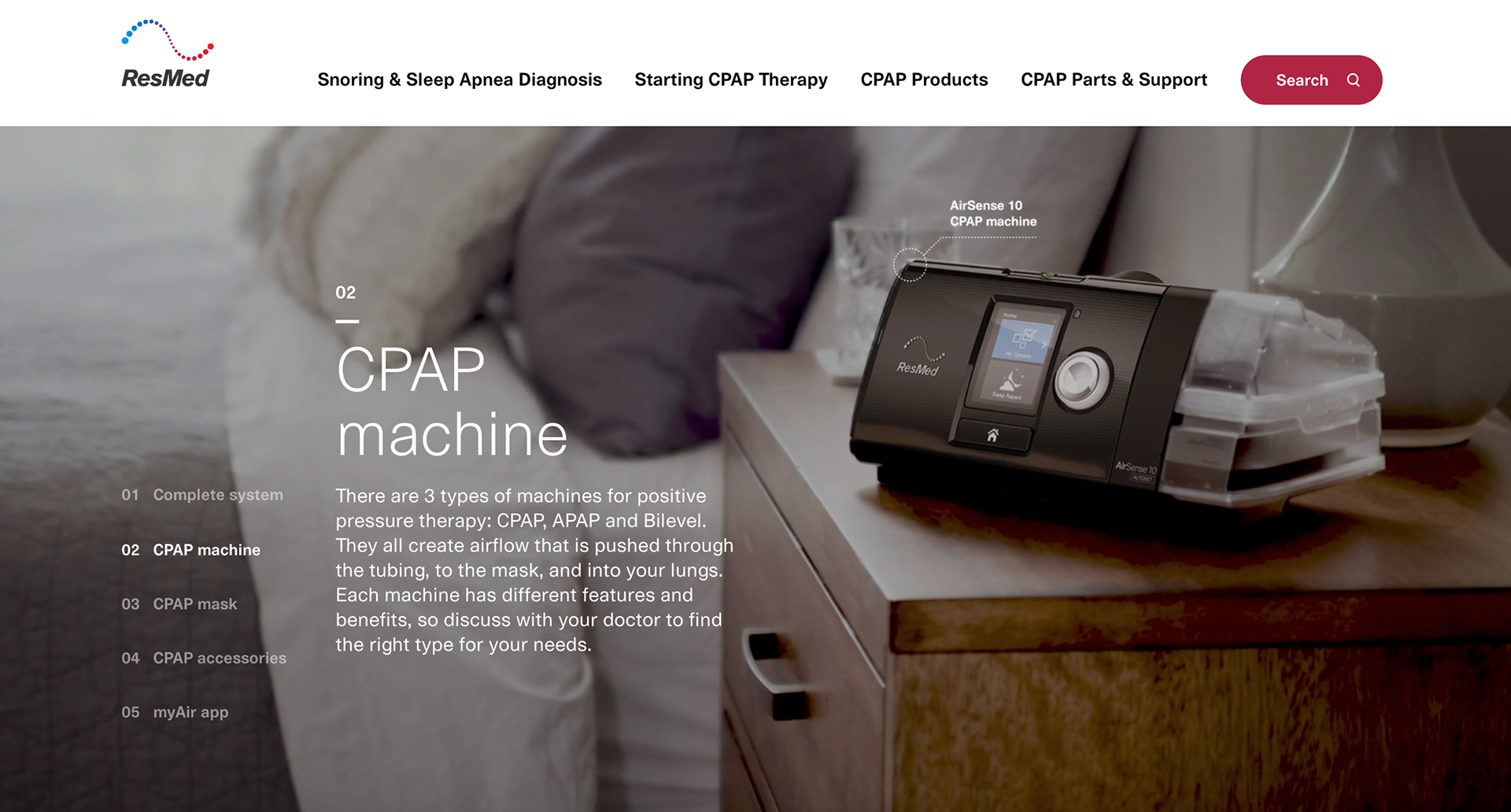
Examples of what ResMed provides
Research & Insights
Our team spent four months working in an agile team to develop prototypes. We used parallel prototyping and collaborative sketching to create designs. In total, we got critiqued and received feedback from 16 participants, including 15 different HCI students and 1 professor from Interaction and Design class.
Pop-Up Research
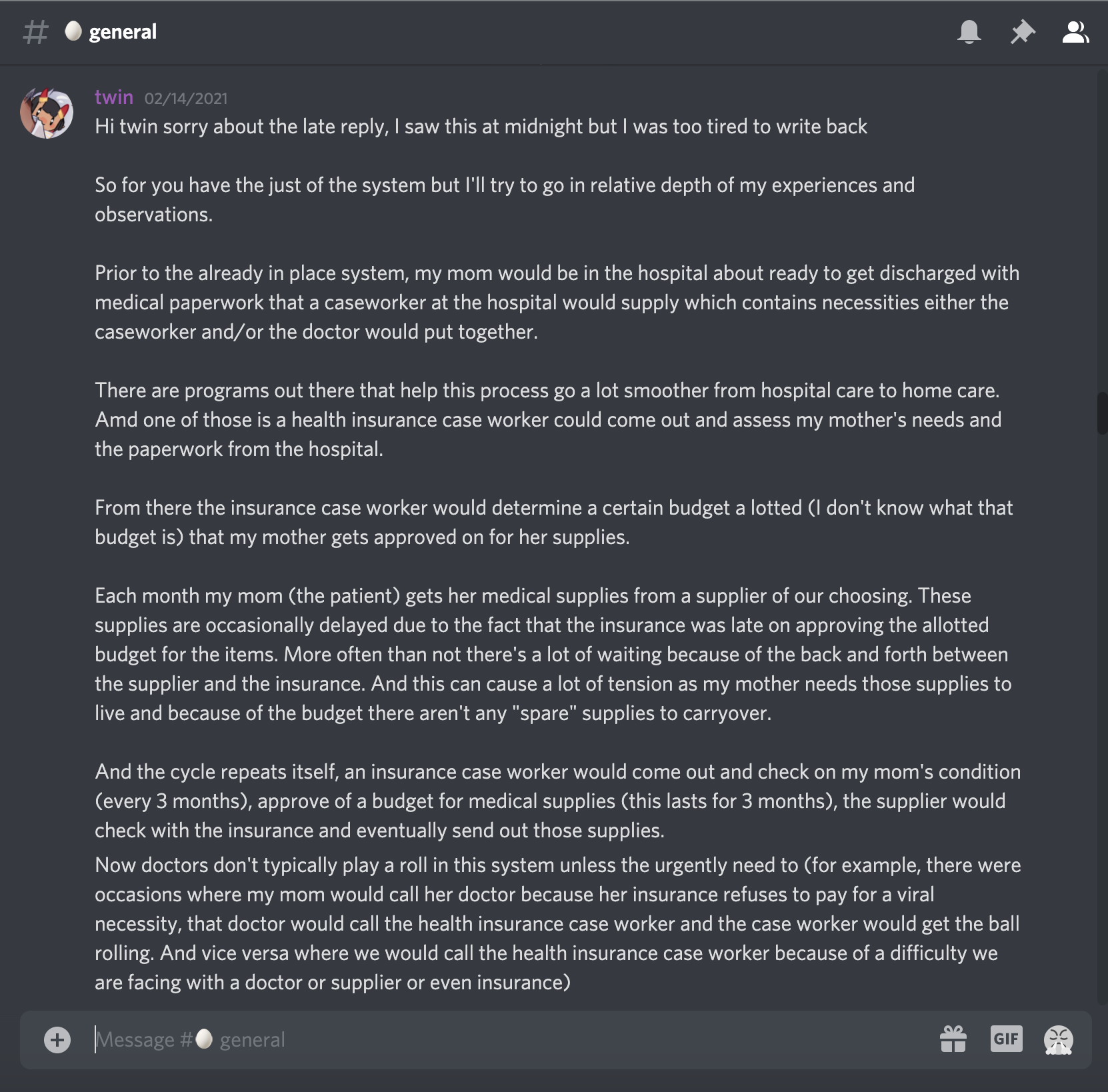
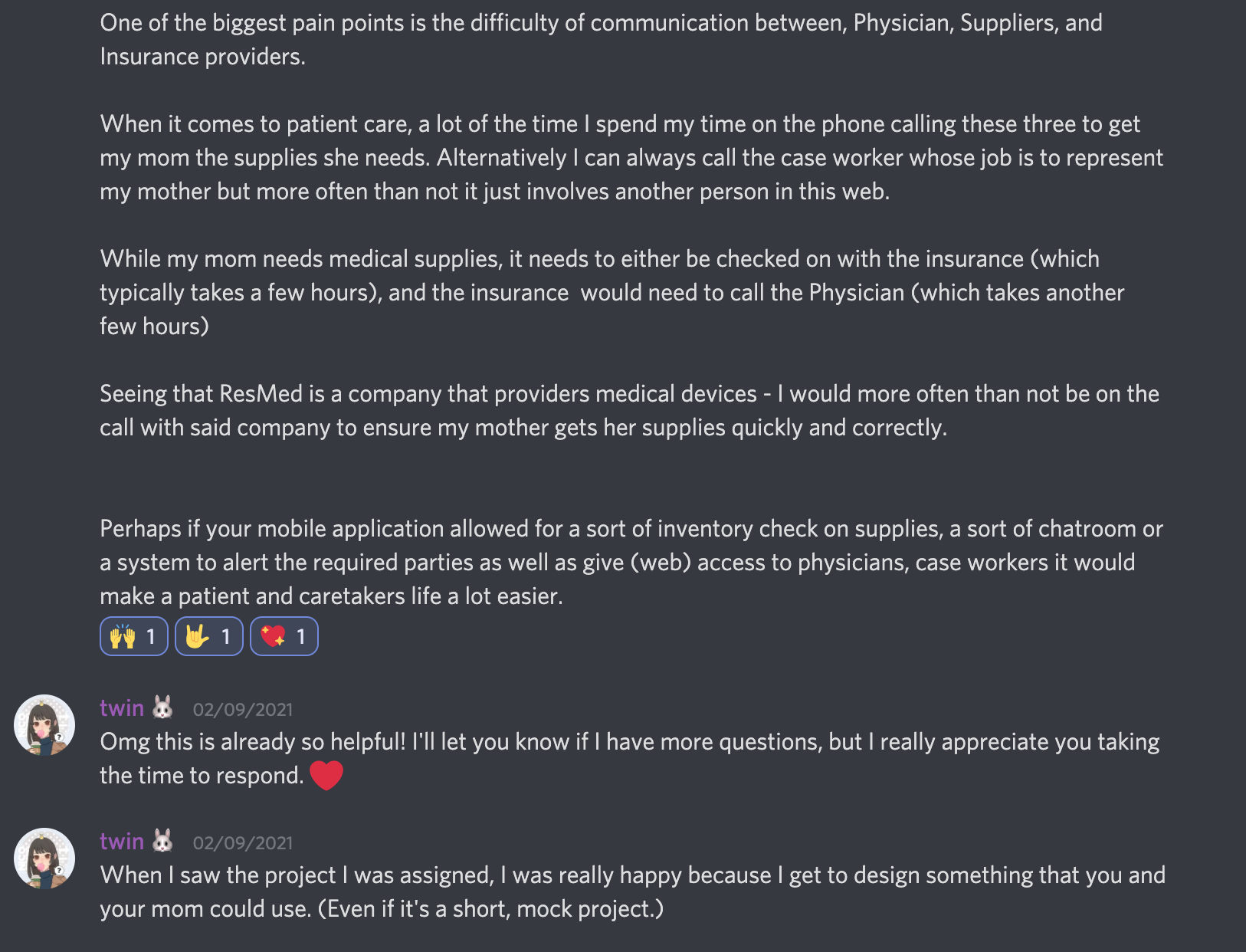
Frankly, I didn’t know much about sleep apnea at the time. Instead of making assumptions off of medical and technical terms, I did some extra pop-up research with V, which was not required by class. We would chat asynchronously over Discord about questions that I had. They were mostly about the disorder and potential avenues that our solution can go down.

Reply to Initial Questions

Reply to Iteration

Asking about interaction from equipment ordering to retrieval
Company Research & Stakeholder Map
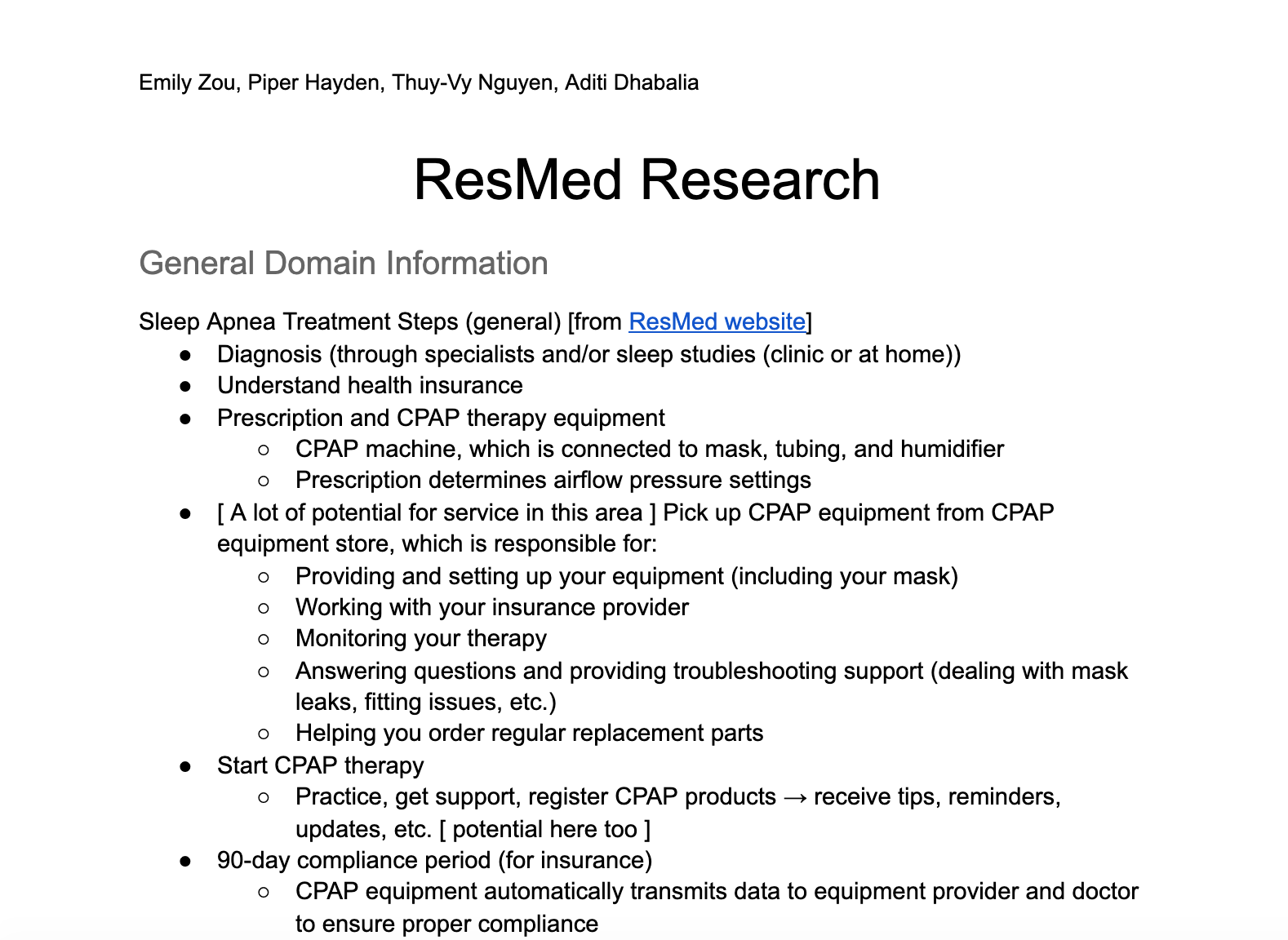
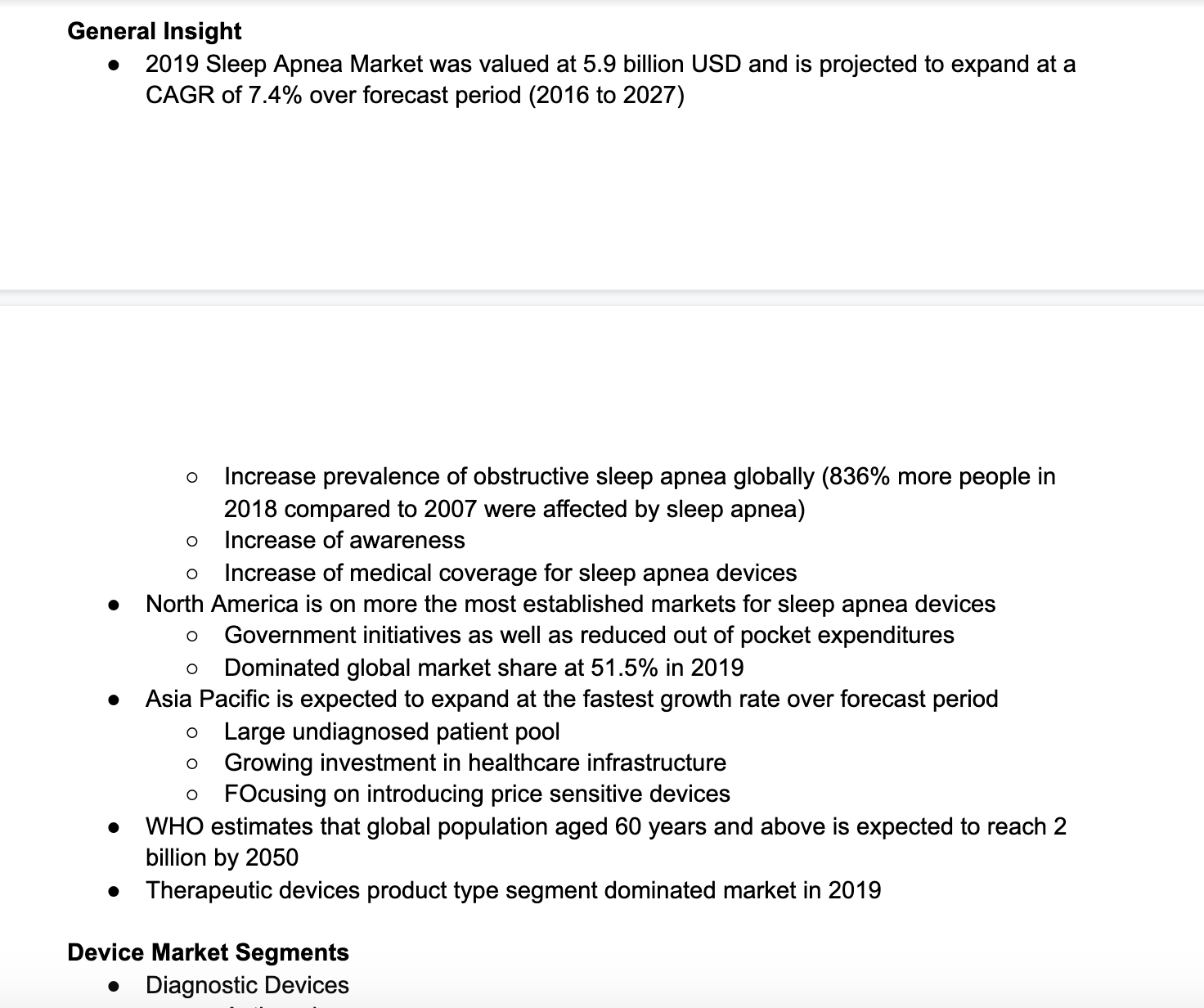
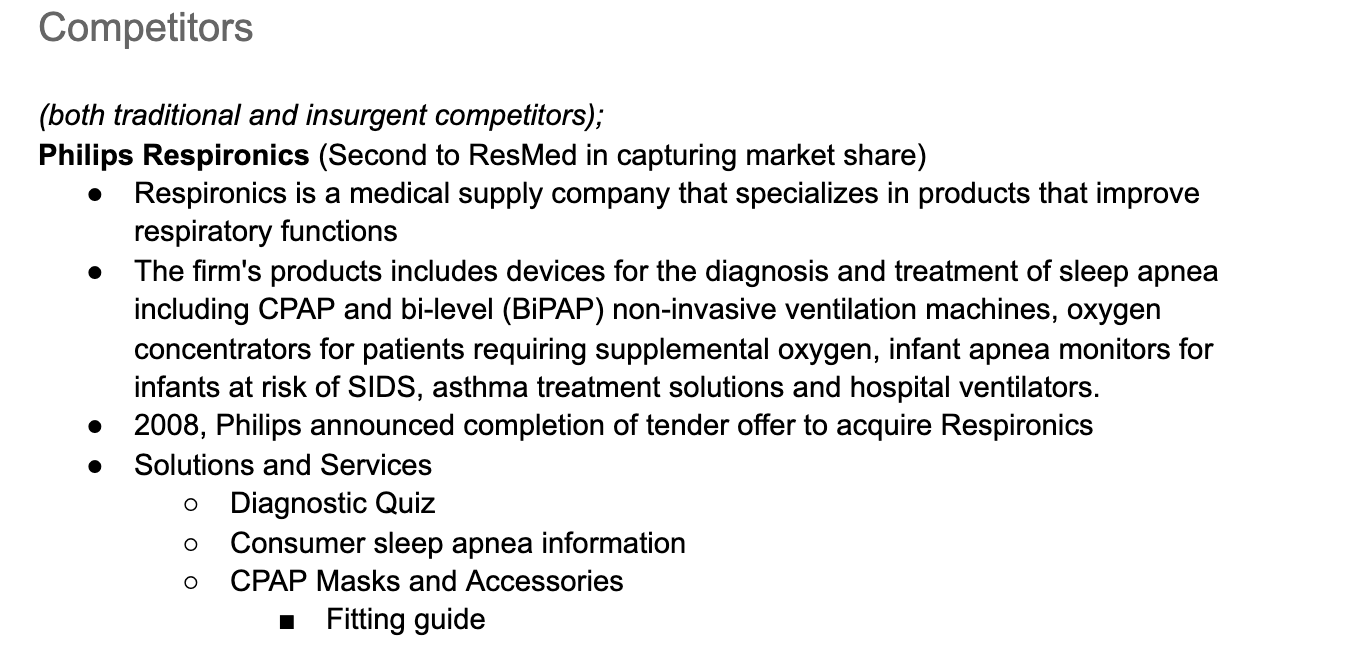
Our team also conducted company research and gathered insights about the domain. We looked at ResMed's value, services, products, and even employee hierarchy to see the relationship between the company and its potential services. We also researched into their stats, competitors, and company organization to get a better sense of our audience along with feasibility and constraints.
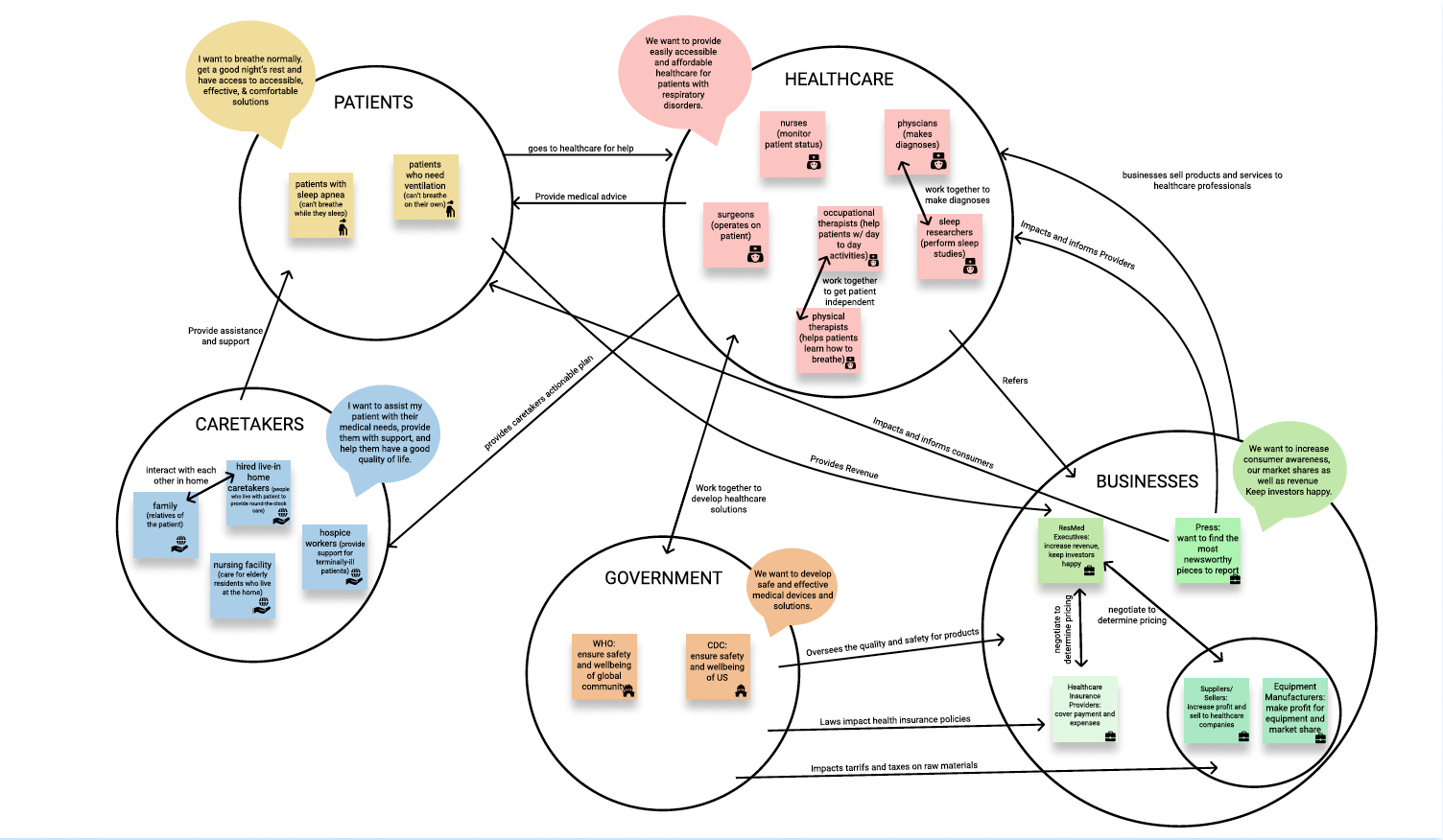
After that, we created a stakeholder map that could allow us to see the flow of value exchange between stakeholders. We made this visual model justify where ResMed can bring in value.
Overall, we saw an opportunity with the company’s long-term vision: to improve the quality of out-of-hospice care. In particular, we realized that a large phase of an individual's journey with care is about procurement, upkeep, and troubleshooting complex equipment.

Organization of Folders

General domain research

General insights and statistics

Competitor Analysis

ResMed Stakeholder Map
Tone & Voice and Design Brief
Next we made a design brief. The design brief was a clear way to communicate to our clients what our vision entails. This way, everyone can be on the same page and that there will be no unwelcome surprises. Ultimately, our design prompt was:
“When I buy supplies to treat my (or my patient’s) sleep apnea, I have trouble keeping track of the different things I need. Help me manage all of my sleep apnea supplies (prescription, medical devices, and doctor visits) so that I have everything that I need.”
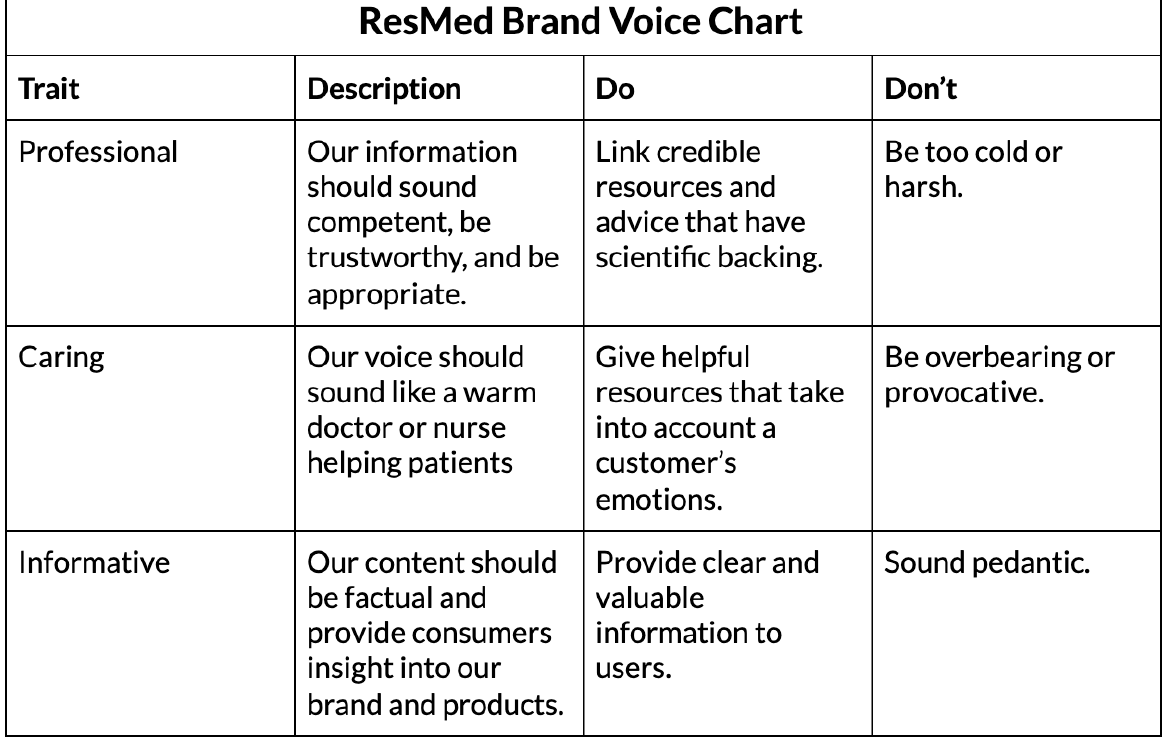
Once our prompt was set, we spent some time analyzing the company’s tone and voice. We wanted to make sure that our design aligns with ResMed’s brand. We looked at the company’s app and website to gain a better understanding of how the company presents itself. Then we identified some keywords that would best define our design brand. We used the “this but not that” method to make the following statements:
1. We’re professional but not cold.
2. We’re caring but not overbearing.
3. We’re informative but not sterile.
2. We’re caring but not overbearing.
3. We’re informative but not sterile.


Low-Fi Prototype
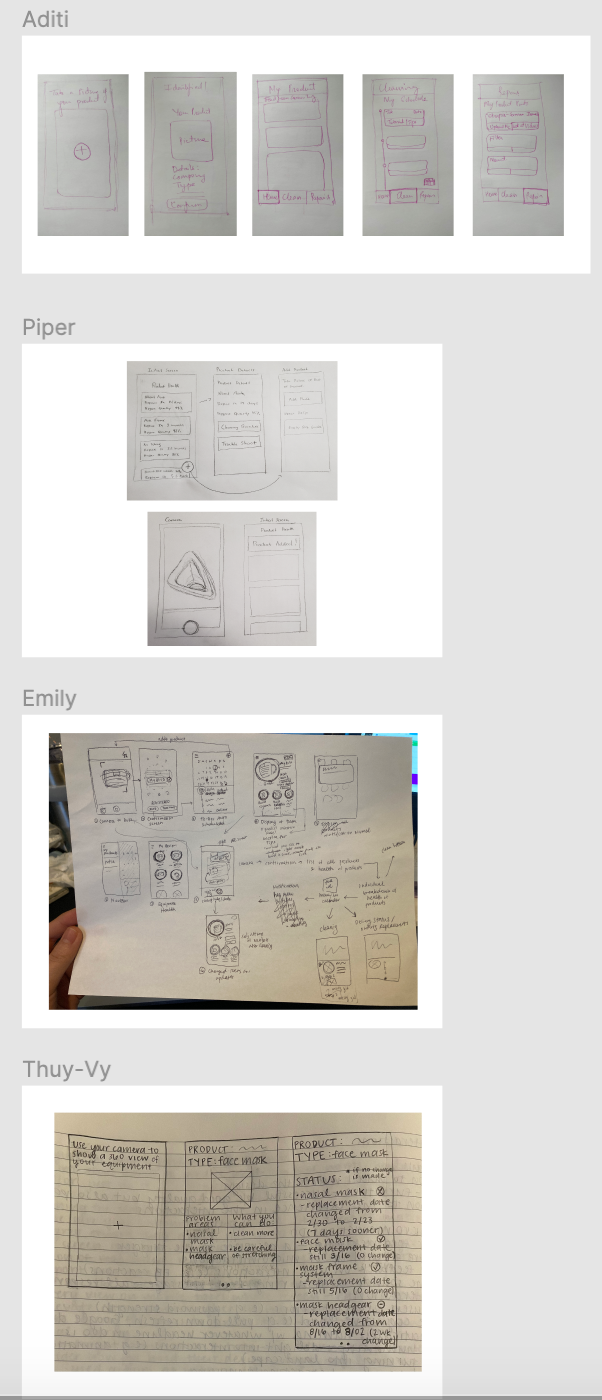
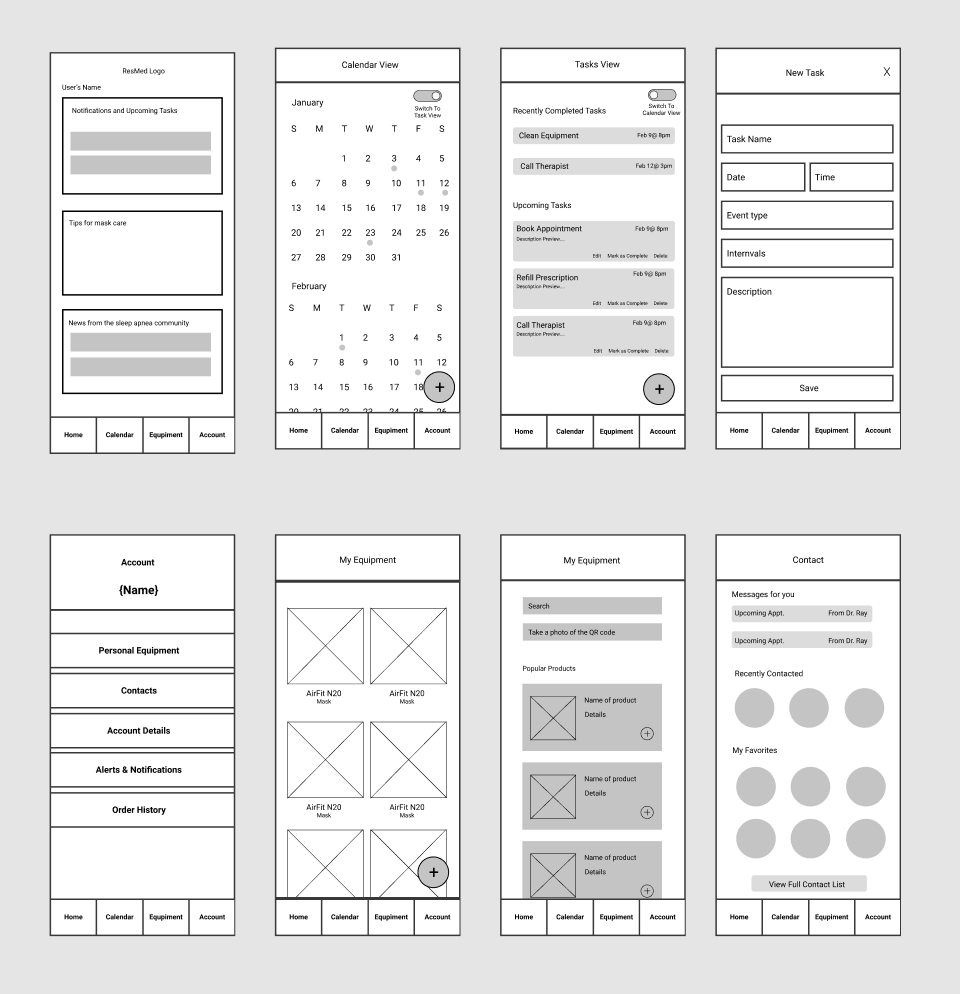
Finally, we started on the design of our app on Figma. We made 3 user flows and then 5 low-fi paper prototyping before we came down to 1 low-fi to collaboratively wireframe
At first, our main focus was scheduling. However, there are already existing scheduling apps in the market and the app’s scheduling design was not very different. After we tested our ideas with our professor, Paul Panagaro & 2 other groups of HCI students for feedback, we went back to the drawing board. We narrowed our focused from scheduling appoints and pivoted towards scheduling cleaning equipment instead.

Made 3 user flows and 1 lo-fi sketch

Everyone sketching

Collaborative Lo-Fi Prototype
Mid-Fi Prototype
During this iteration, we tested our designs with 5 other students working on a ResMed and another 5 students working on a different project. They gave us critical feedback about our designs. Our ideas of cleaning and scheduling had positive feedback. However, our designs seemed to lacked enough aesthetic to give the look and feel of ResMed.
In addition, we had to justify better as to why this service has to exist in a native mobile app rather than something like a website. After thinking through things a little bit more, we expanded the capabilities of our app from simply scanning QR codes to being able to use the native phone camera and object detection to detect cleanliness.
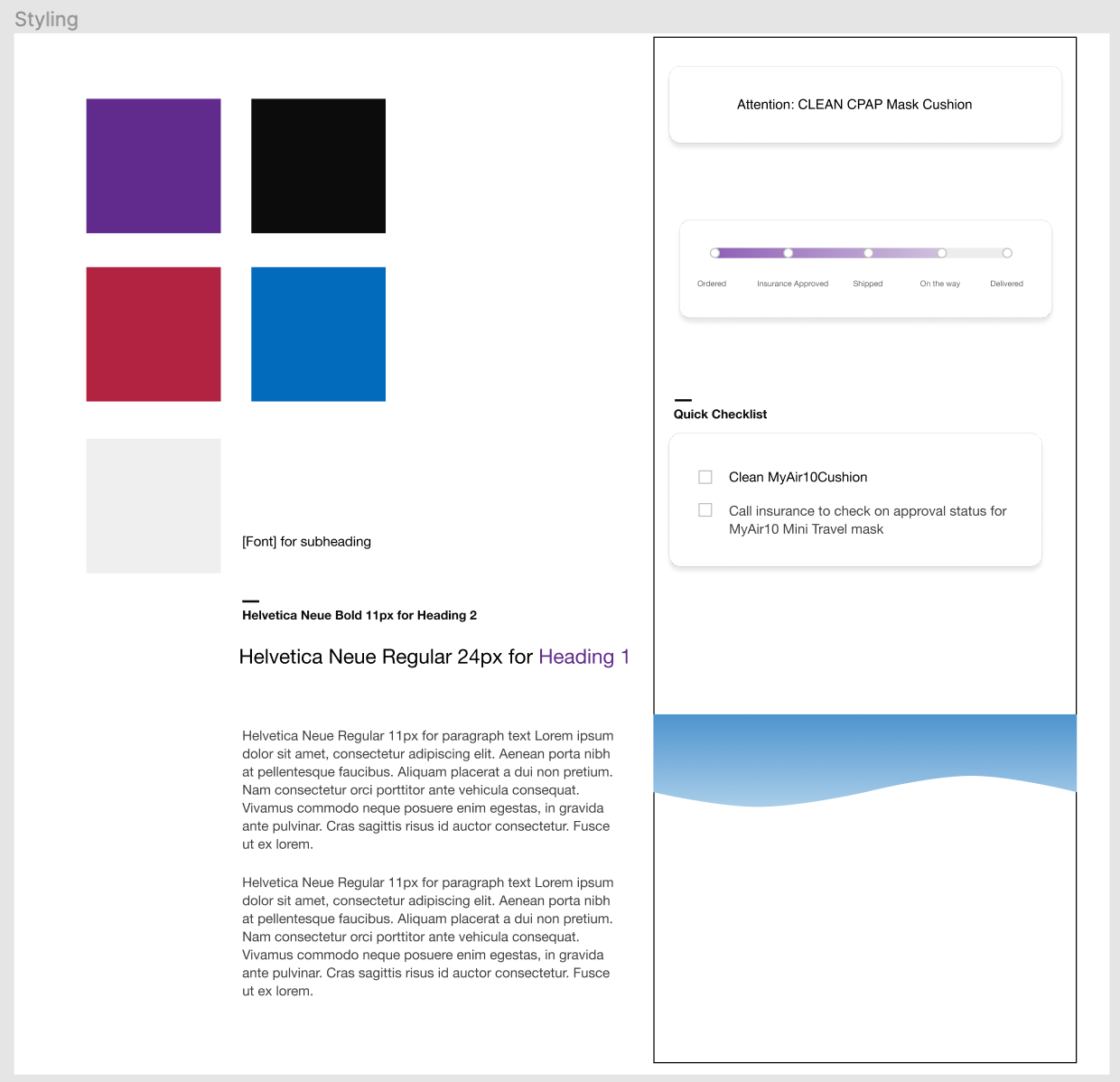
During this phase, I volunteered to lead the designing process to make a more cohesive and clean design look that fits with the ResMed branding. I took the exact colors was from ResMed's website designs to add to our own designs. I also made a style tile to share with my team before I continued to design, so that everyone could give approval and come to agreement before I started designing.
In addition, we had to justify better as to why this service has to exist in a native mobile app rather than something like a website. After thinking through things a little bit more, we expanded the capabilities of our app from simply scanning QR codes to being able to use the native phone camera and object detection to detect cleanliness.
During this phase, I volunteered to lead the designing process to make a more cohesive and clean design look that fits with the ResMed branding. I took the exact colors was from ResMed's website designs to add to our own designs. I also made a style tile to share with my team before I continued to design, so that everyone could give approval and come to agreement before I started designing.

My style tile

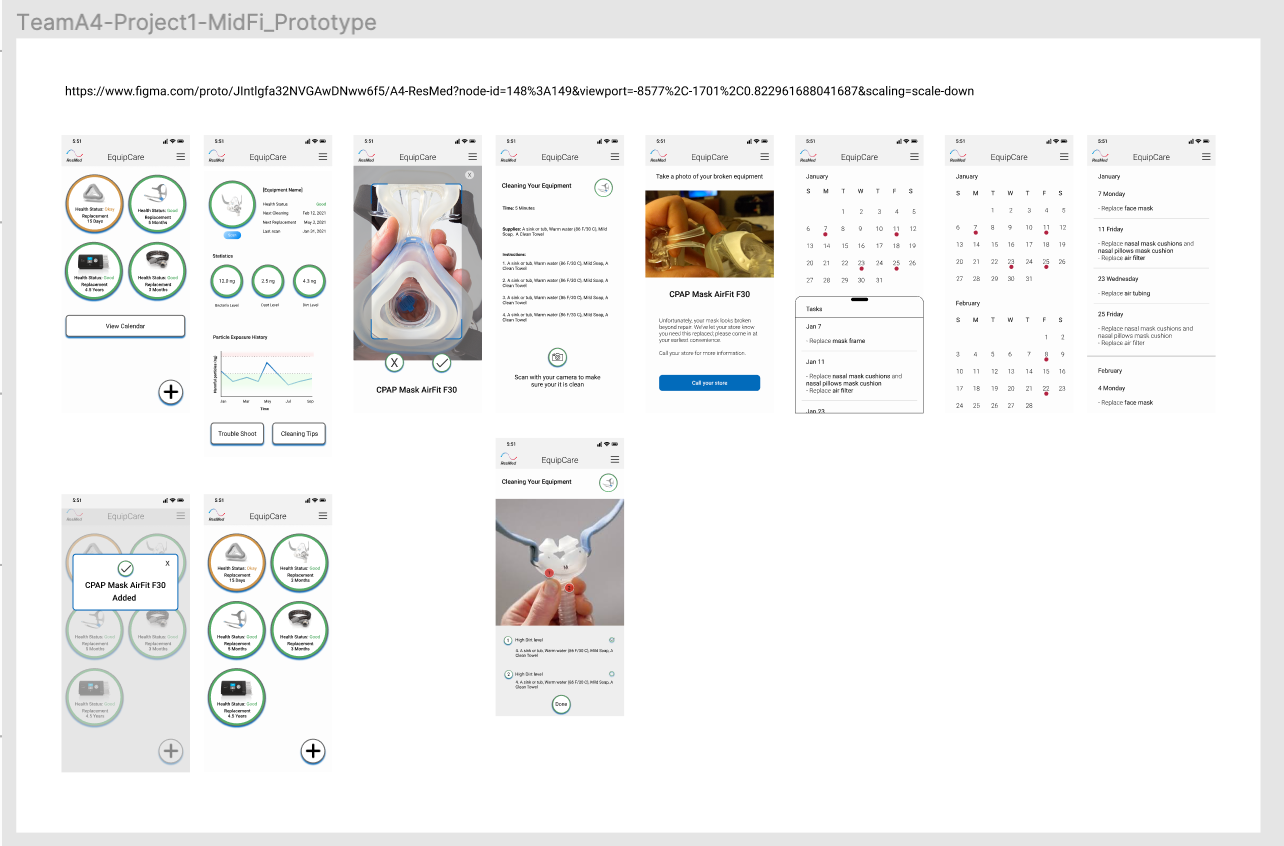
A look into our new mid-fi & design system

First Mid-Fi
High-Fi Prototype
Again, after revising our designs, we had class time to test another round with 10 HCI students and our professor. Both our peers and teachers encouraged us to push beyond simple data collection and into predictive analytics, so we added more details to our design such as the sensors and types of data we can use. We spend the next week justifying and making clear that the value of our prototype was to be able to predict and prevent infection through analyzing dust, pollen, and bacteria levels, which can be a critical damage to a person’s health.
Demo: https://www.figma.com/proto/JIntlgfa32NVGAwDNww6f5/A4-ResMed?page-id=376%3A409&node-id=376%3A2355&viewport=461%2C393%2C0.03413001820445061&scaling=scale-down

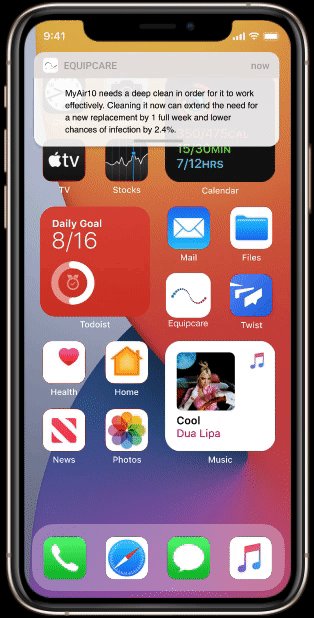
Notifications

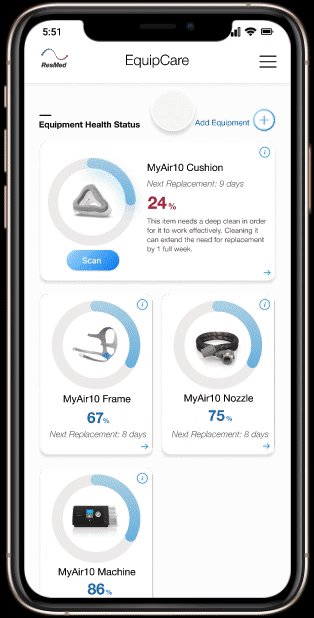
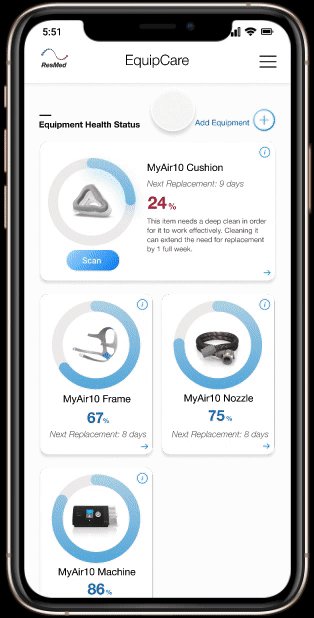
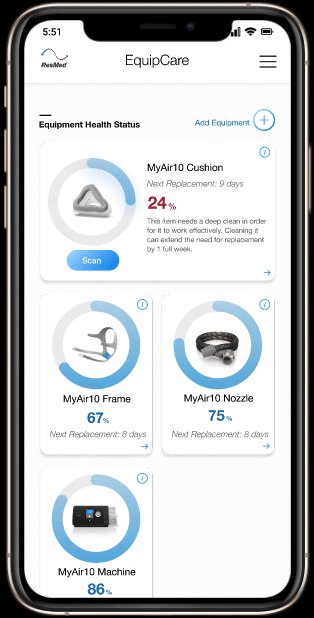
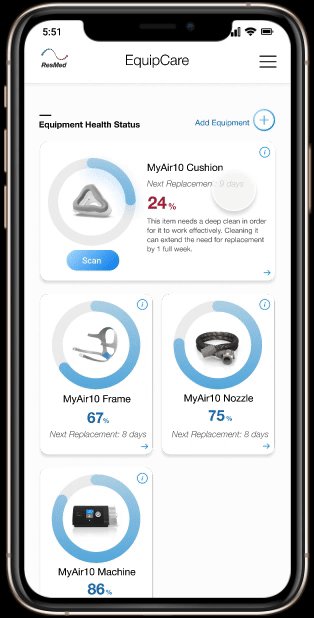
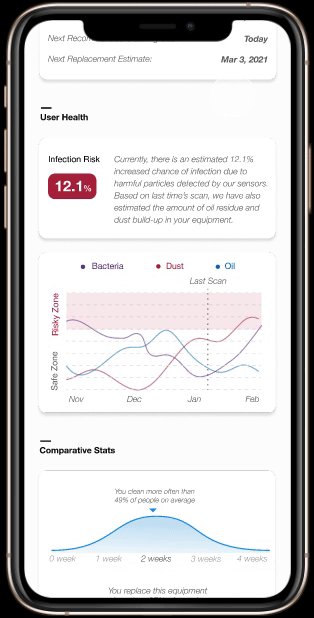
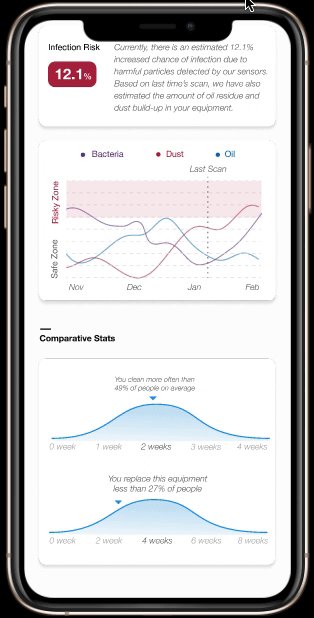
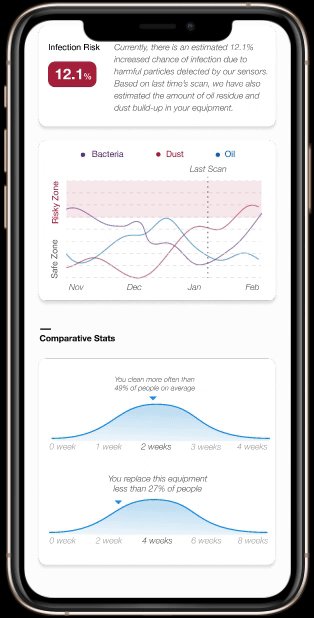
Home Screen Screen

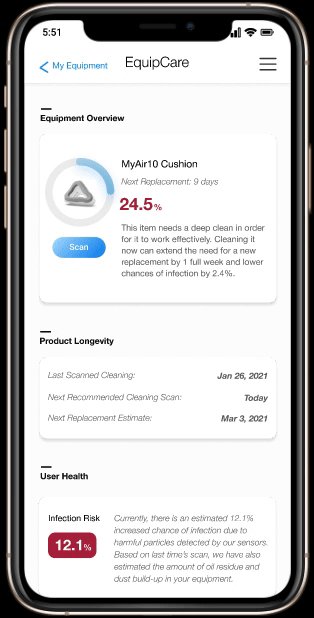
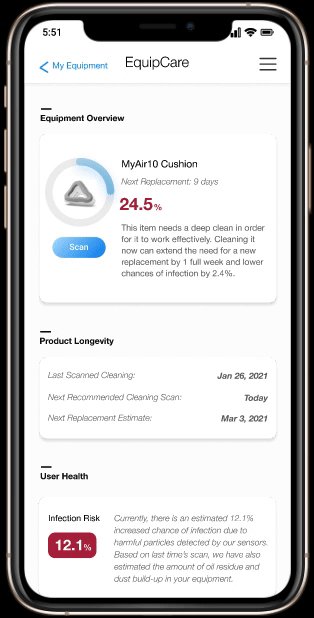
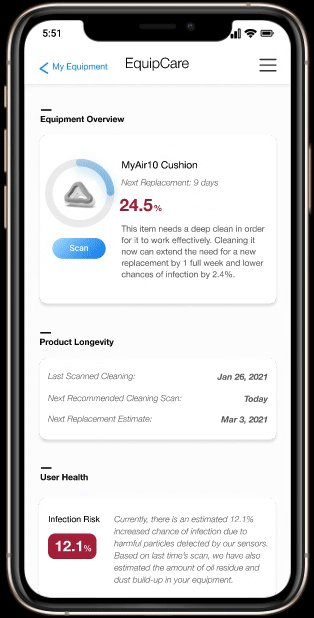
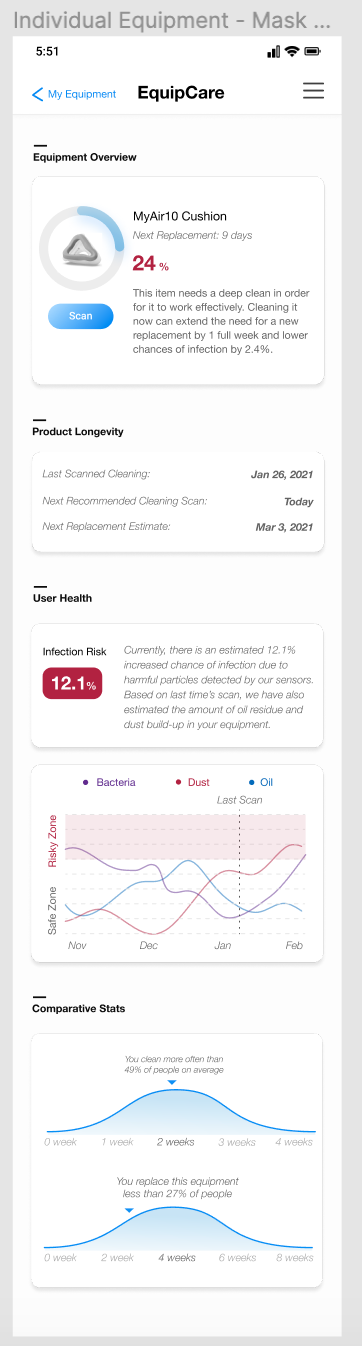
Data on Individual Screens

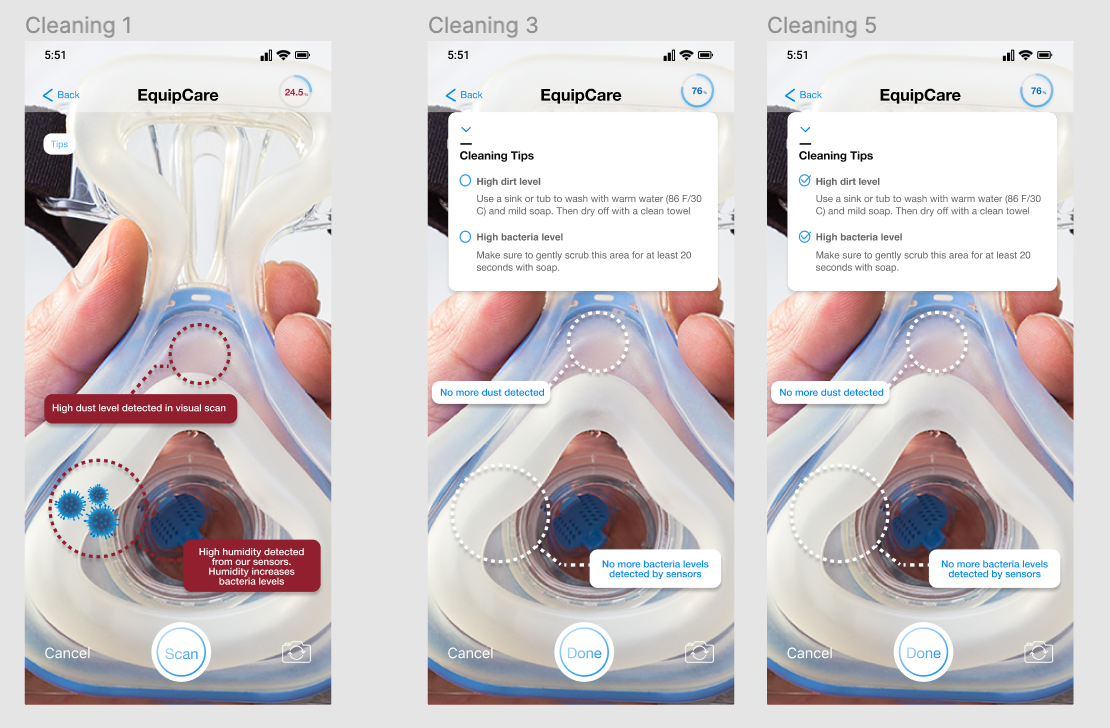
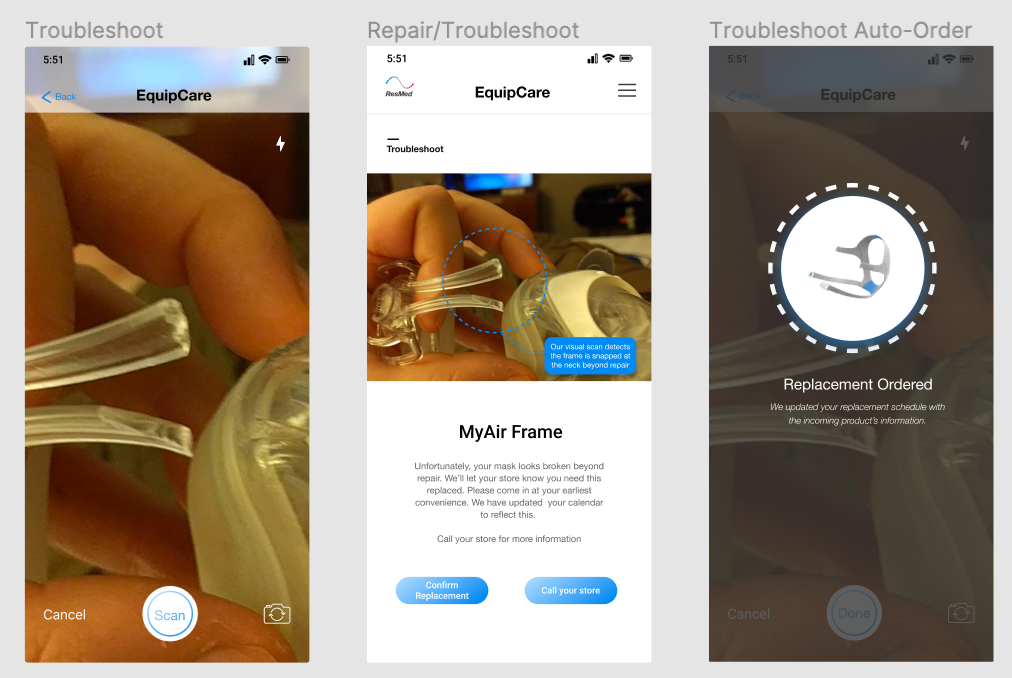
Cleaning Scan


Repair & Troubleshoot system

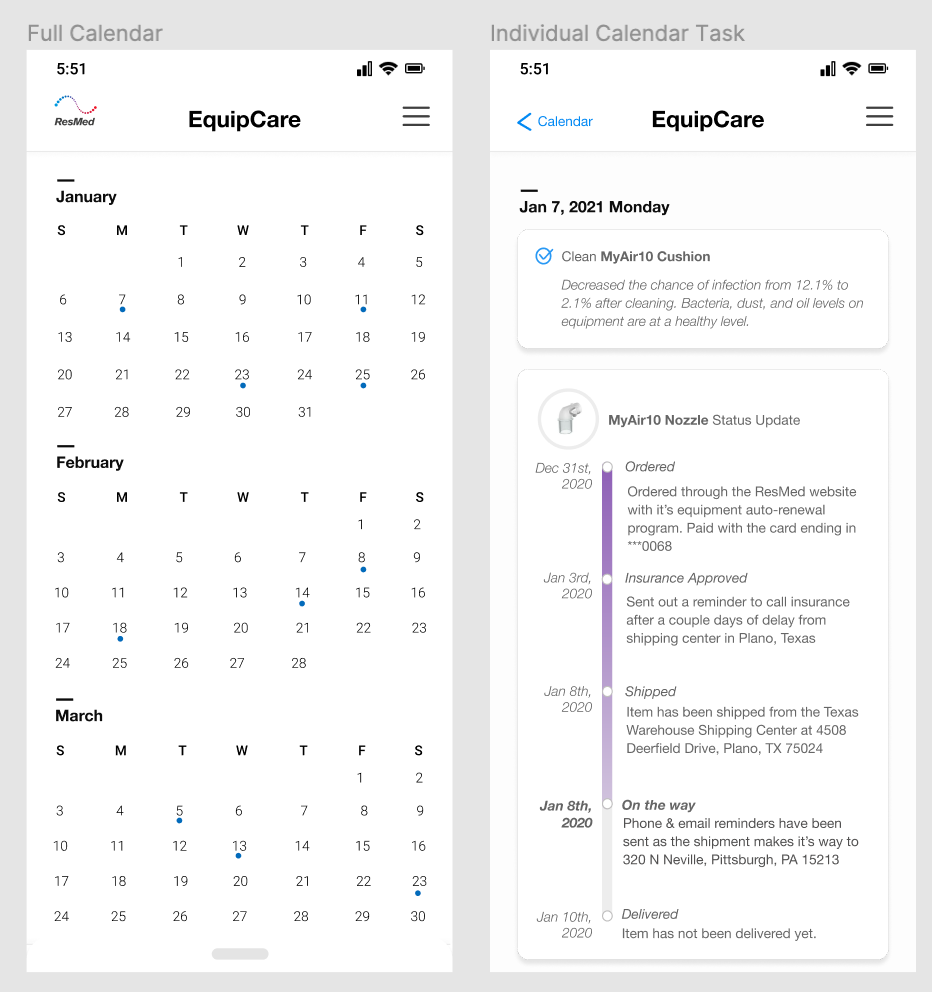
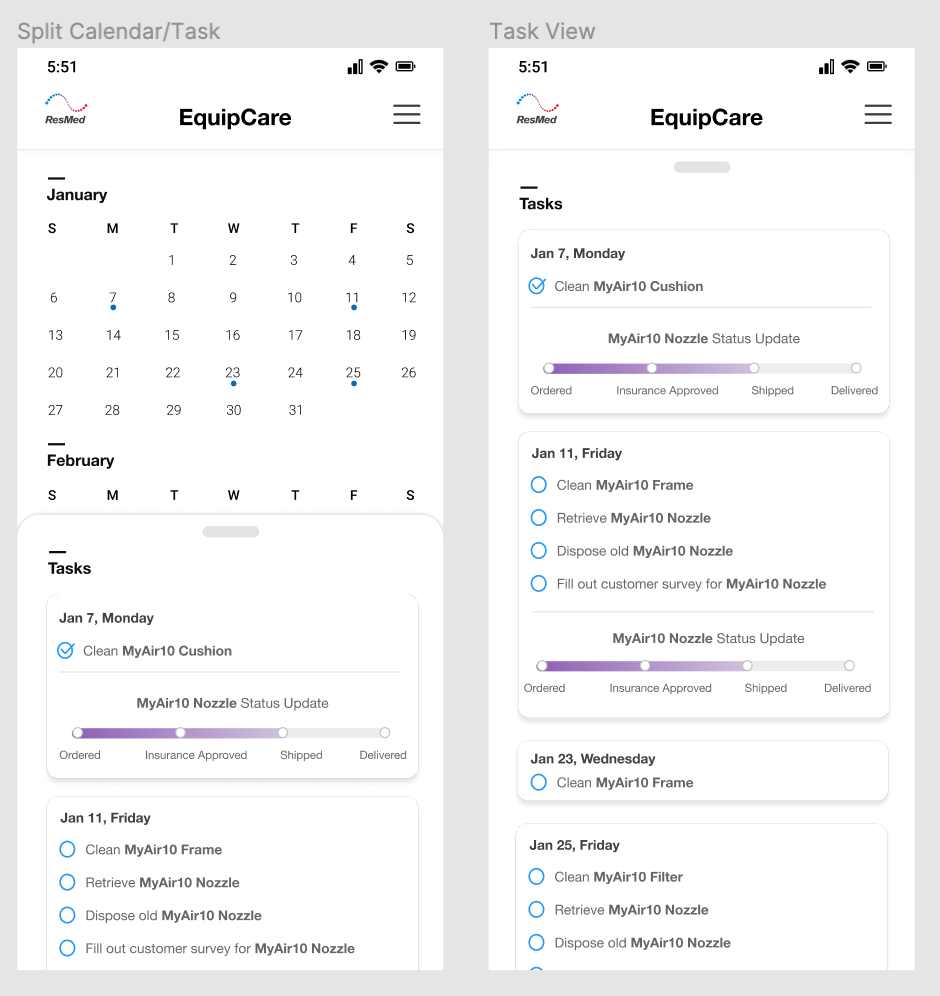
Scheduling View

Scheduling View

Adding new equipment
Results
At the end of this project, we developed a pitch and delivered a working prototype to mock ResMed executives. Our design was an equipment healthcare app. It reminds users when their various equipment need to be clean and the arrival status of their replacement parts. It collects data from both the native mobile app's camera sensors and the equipment sensors for bacteria, dust, humidity, and pollen. The app's algorithm combines these statistics and then generates actionable insights for infection rates to motivate people to clean more frequently and often.
If this project were to continue, we would have gathered more detailed information on ResMed's equipment sensors to validate our findings. In addition, we would have tested our iterations with real users instead of our design classmates, who are not representative of the audience.

Reflection
This was the first team project that I got to lead visual design on. I had never heard of ResMed, and knew very little about sleep apnea. I was so excited that I also conducted extra user research to confirm our scope was realistic. Overall, the project was both a challenging and rewarding experience that required intentional and thoughtful thinking throughout. I had fun transforming imagination into clear visuals that could express our vision. It was especially rewarding to be able to show my friend, V, the process book.